
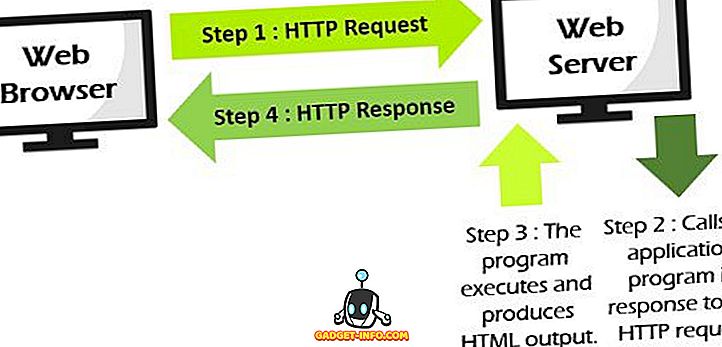
På den annen side, i de dynamiske nettsidene, kan webserveren ikke direkte sende HTML-side med svaret. Det kaller et program som er plassert på harddisken for å få tilgang til databasen, og transaksjonsbehandling utføres også.
Sammenligningstabel
| Grunnlag for sammenligning | Statiske nettsider | Dynamiske websider |
|---|---|---|
| grunn~~POS=TRUNC | Statiske nettsider vil forbli like for tiden til og med mindre noen endrer det manuelt. | Dynamiske nettsider er atferdsmessige og har kapasitet til å produsere særegent innhold for ulike besøkende. |
| kompleksitet | Enkel å designe. | Komplisert for å konstruere. |
| Søknad og web språk som brukes til å lage websider | HTML, JavaScript, CSS, etc. | CGI, AJAX, ASP, ASP.NET, etc. |
| Informasjonsendring | Forekommer sjelden | Ofte |
| Sidetilførselstid | Mindre forholdsvis | Mer |
| Bruk av database | Bruker ikke databaser | En database brukes. |
Definisjon av statiske nettsider
Statiske nettsider er enkle og skrevet i HTML-språket og lagret i webserveren. Når serveren mottar en forespørsel om en nettside, sender den et svar sammen med den forespurte nettsiden til klienten uten å utføre ytterligere behandling. Den plasserer bare den siden på harddisken og legger til HTTP-overskrifter, og svarer på en HTTP-respons.

Definisjon av dynamiske websider
Dynamiske nettsider gir en løsning for de statiske nettsidene. Det dynamiske innholdet på nettsiden kan variere avhengig av antall parametere. Som det er diskutert ovenfor det ulik den statiske webalderen, sender den ikke bare bare HTML-siden som svar. Webserveren kaller et program som er plassert på harddisken, som kan få tilgang til en database, utføre transaksjonsprosedyre osv. Hvis applikasjonsprogrammet produserer HTML-utgang, som brukes til å konstruere et HTTP-svar fra webserveren. Webserveren sender HTTP-responsen som er opprettet, tilbake til nettleseren.
De dynamiske nettsidene er ansatt der informasjonen endres svært ofte som aksjekurser, værinformasjon, nyheter og sportoppdateringer. La oss anta at en person må fysisk endre nettsiden hvert 10. sekund for å vise den siste oppdateringen av aksjekursene, som er upraktisk å fysisk endre HTML-sidene svært ofte, så i dette tilfellet kan en dynamisk nettside brukes.

Viktige forskjeller mellom statiske og dynamiske nettsider
- Statiske nettsider er vanskelig å endre fordi det krever at endringen implementeres på hvert punkt manuelt, det er grunnen til at innholdet ikke endres regelmessig. På den annen side er strukturen på dynamiske sider forskjellig fra statiske nettsider som inneholder tjenerkode og lar serveren generere unikt innhold hver gang siden lastes med samme kildekode.
- Den statiske nettsiden er enkel å konstruere mens dynamiske nettsider er komplekse å konstruere og designe.
- Statisk nettside innebærer teknologi som HTML, JavaScript, CSS, etc. for sin konstruksjon. Tvert imot blir dynamiske websider opprettet ved hjelp av CGI (Common Gateway Interface) og språk som AJAX, ASP, PERL, PHP, etc. et script-språk på serversiden.
- De statiske nettsidene viser det samme innholdet hver gang noen besøker den, mens i dynamiske websider endres sidens innhold i henhold til brukeren.
- Grunnleggende HTML-sider kan lastes raskt ved å bruke mindre tid, derfor lagrer de statiske nettsidene på mindre tid. Omvendt tar de dynamiske nettsidene mer tid mens de lastes.
- En database brukes i serverenden på en dynamisk nettside. Derimot er det ingen database som brukes i en statisk nettside.
Konklusjon
For å oppsummere diskusjonen, er det ingen involvering av applikasjonsprogrammet i den statiske nettsiden, mens dynamisk webside innebærer et applikasjonsprogram som kan utføre den forskjellige operasjonen. Selv om statiske og dynamiske websider må returnere HTML-innhold til nettleseren ved hjelp av HTTP-protokollen, for å tolke og vise dem i nettleseren.