Tidligere skrev jeg en artikkel om hvordan du reduserer størrelsen på en bildefil ved hjelp av det innebygde e-postalternativet i Utforsker eller ved hjelp av et skrivebordsprogram kalt Image Resizer for Windows. Dette er gode alternativer, men det er flere andre måter å gå på å optimere et bilde. Også, mange nettsteder vil fortelle deg å bruke Paint, men jeg har funnet det ikke en god metode fordi bildene ser verre ut.
For det første er det viktig å forstå at noen metoder som brukes til å redusere størrelsen på et bilde, vil resultere i et lavere kvalitetsbilde, noe som kan være bra for et nettsted, men ikke for utskrift. Dette skjer vanligvis når du endrer oppløsningen til et bilde, si fra 2560 × 1440 til 1920 × 1080.
En annen måte å redusere størrelsen på et bilde på er å komprimere bildet. Det er to typer komprimering: lossless og lossy. Usløs komprimering vil redusere størrelsen på bildet uten å miste en enkelt piksel av den opprinnelige filen. Lossy betyr at noen data vil gå tapt.
Endelig gjør bildet formatet også en stor forskjell i størrelsen på filen. Et normalt bilde du tar fra kameraet ditt vil trolig være et JPG-bilde fordi det fungerer bra når det gjelder komprimering. Imidlertid vil bilder med få farger (256 farger eller mindre) være mye mindre hvis du bruker GIF. PNG er et tabsfritt format som kan være svært komprimert. Det fungerer bra for webgrafikk og kompliserte fotografier.

I denne artikkelen gir jeg noen eksempler med skjermbilder av komprimering av et bilde ved hjelp av flere formater, slik at du kan se størrelses- og kvalitetsforskjellene.
Slik reduserer du bildestørrelsen
La oss begynne med å snakke om hvordan du kan redusere størrelsen på bildet uten å miste kvalitet. Dette vil gi deg den minste filen mens du beholder den opprinnelige kvaliteten på bildet. Åpenbart vil bruk av lossy komprimering gi deg mye mindre filer, som du vil se i eksemplene nedenfor, men du mister litt kvalitet.
Format og komprimering
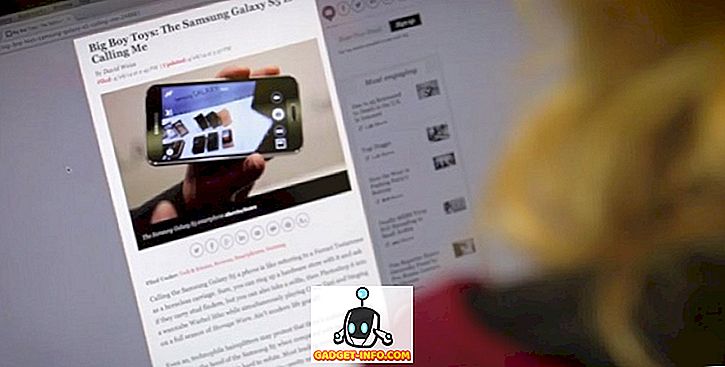
Først, la oss starte med en flat fargegrafikk. Som et eksempel tok jeg bare et skjermbilde av HDG-nettstedet (600 × 319), siden det har få farger og ikke er komplisert. Her er filstørrelsene i de forskjellige formatene uten komprimering:
Original GIF: 27 KB

Original JPEG: 67 KB

Original PNG: 68 KB

Som du ser, er PNG- og GIF-filene definitivt skarpere enn JPEG. Som nevnt tidligere er JPEG bedre for fotografering. GIF gjør det bra her, da det bare er 27 KB sammenlignet med PNG, som er 68 KB. Men i min erfaring komprimerer PNG mye bedre hvis det er en lossy komprimering og bildekvaliteten er fortsatt veldig bra.
Da jeg gjorde en lossless komprimering av de tre, ble bare JPG- og PNG-bildene redusert i størrelse, men ikke så mye. PNG gikk til 45 KB og JPG gikk til 58 KB. Da jeg gjorde en lossy komprimering, var tallene for PNG det mest imponerende.
Lossy GIF: 22 KB

Lossy JPEG: 50 KB

Lossy PNG: 23 KB

Som du ser, ser PNG det beste ut, og det er bare 1 KB større enn GIF! Derfor bruker jeg PNG-bilder på denne nettsiden for de fleste skjermbilder. JPEG vil alltid alltid være bedre for fotograferingsbilder med mange farger. Men husk, JPG er bare 16-bit, mens PNG er 24-bit, så JPG støtter millioner av farger, men PNG støtter ubegrensede farger.
GIF reduseres kun med 5 kB, men tapt samtidig mye kvalitet. JPG komprimerte ikke mye, men JPGs komprimerer normalt ikke så vel som PNGs gjør.
Du kan bruke bildeappa til å endre formatet for et bilde for å se hvilken størrelse som er minst. For kompresjon, anbefaler jeg at du bruker elektroniske verktøy som de gjør en god jobb. Jeg bruker personlig Kraken.io til mine nettsteder, men det finnes andre gode der ute som TinyPNG og Optimizilla.
Endre bildeoppløsning
Den viktigste måten å krympe et bilde er å senke bildeoppløsningen. Hvis du har en fil som er 4000 × 2500, så reduserer størrelsen til 2000 × 1250 filen halvparten av størrelsen. Du vil tydeligvis miste en stor del av det opprinnelige bildet i dataene, men avhengig av formålet ditt, kan det ikke hende noe.

Hvert bilderedigeringsprogram vil gi deg mulighet til å endre eller endre størrelse på bildet. Her kan du endre bredde / høyde eller oppløsning, som vanligvis er punkter per tomme (DPI) eller piksler per tomme (PPI). Les denne gode artikkelen om forskjellen mellom DPI og PPI. For alt på nettet, trenger du bare å bekymre deg om piksler, ikke prikker. Punktene påvirker kun trykte bilder.
Så, for eksempel, kan nettstedet mitt bare ha bilder opptil 680 piksler bredt. Derfor endrer jeg alltid et bilde til 680 piksler eller lavere før du laster opp det fordi ellers WordPress vil endre størrelsen på det til 680px for meg, men filstørrelsen blir større enn den må være.
Hvis du vil forstå mer om 72 piksler / tommers tall og resample-alternativet, sjekk ut dette gode innlegget som går i detalj.
Endre fargedybde / modus
I eksemplet ovenfor, hvis du har et bilde med bare få farger, trenger du ikke å bruke et bildeformat som støtter millioner av farger. I eksemplet mitt på websiden trenger GIF bare å støtte indeksert farge og 8 bits / kanal.

Du kan velge RGB-farge og 16 bits / kanal, men bildet vil se ut akkurat det samme, men har en større filstørrelse. Du kan lese mer om disse fargemodiene på Adobes nettside. I tillegg til Photoshop lar de fleste bildeditorer deg også endre fargedybde / modus for et bilde.
Beskjær bildet
En annen enkel måte å redusere størrelsen på et bilde på er å bare beskjære det! Alt som er beskåret, vil bli fullført, fjernet fra bildet. Uansett hvilket bilde du har, kan du normalt beskjære det litt, noe som definitivt vil bidra til å redusere størrelsen.

Og merk at en avling ikke bare må være den typiske hvor du kutter ut ting fra toppen / bunnen eller til venstre / høyre. SnagIt Editor, en av mine favoritter, har et utklippsverktøy som lar deg kutte ut deler av bilder fra midten av et bilde horisontalt eller vertikalt. Dette kommer på en hendig måte oftere enn du tror. Her er et eksempel der jeg må ta med et skjermbilde av Start-menyen mens du skriver en kommando.

Ovennevnte filstørrelse var opprinnelig 22 KB i størrelse. I stedet for å bruke det, kuttet jeg ut midtdelen, som jeg ikke trengte som vist nedenfor.

Den nye filstørrelsen er bare 9 KB! Alt det uten å gjøre komprimering eller endring av filformat. Når jeg komprimerte den, fikk jeg det ned til bare 4, 4 kB. Så beskjæring er en viktig måte å redusere størrelsen på et bilde på.
Forhåpentligvis reduserte du størrelsen på bildet ditt og lærte litt om hvordan digitale bilder fungerer underveis! Hvis du har noen spørsmål, vær så snill å kommentere. Nyt!